https://jsfiddle.net/cs4rhkxn/7/
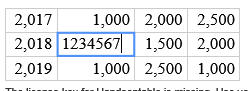
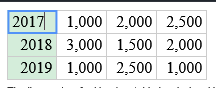
This is what you see when you open and run my jsfiddle:

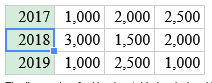
When you edit the A1 cell (for example, try to type ‘2017’):

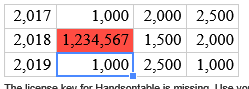
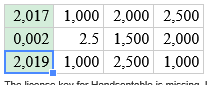
Hit enter then the cursor goes to A2 cell:

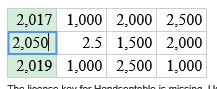
My question is why A1 cell cannot be like ‘2,017’?
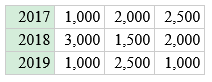
Expected result: 2,017
Actual result: 2017
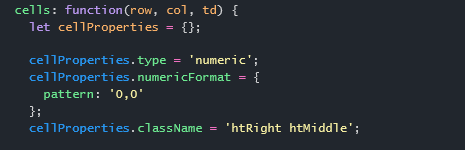
Because, in my sample code, there is cells the code ‘pattern: 0,0’.
I was expecting this code takes effect for the entier spreadsheet (including the A1 cell)

In my example, for A1 cell, I try to apply both of Customer Renderer and Cells: function.
Is my code wrong?

 .
.