Hi,
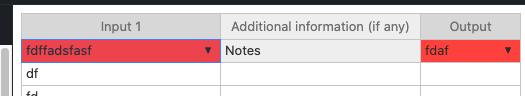
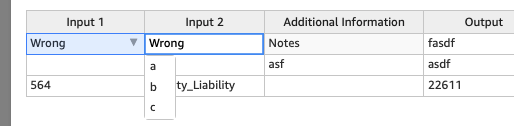
Currently, I want to create a table as such.

Note that this table has 2 headers levels.
The top level are all texts/strings:
- Input
- Additional Information
- Output.
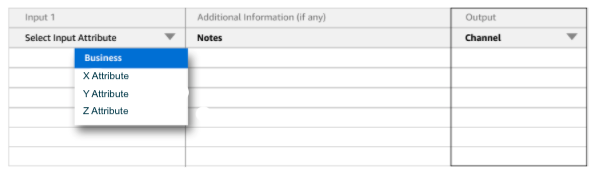
The second level header have dropdown, text, and dropdown.
- Input Attributes Names (dropdown)
- Notes (text/string)
- Output attributes Names (dropdown)
The rest of the contents of the table will be just texts/strings.
Is it possible to have this type of “two-leveled” header? Or some way to specify a single row is “special” in the way that it is not text/string, but a dropdown followed by a text followed by a dropdown?
Thanks in advance!