Hi, I am changing the color for the header of child row using cells:functions(). It is working fine after rendering table first time. However, when I am collapsing all the parent rows and then expanding again then CSS is getting applied to different cells also. Could you please help me to resolve this issue.
Source Code: Handsontable example - JSFiddle - Code Playground
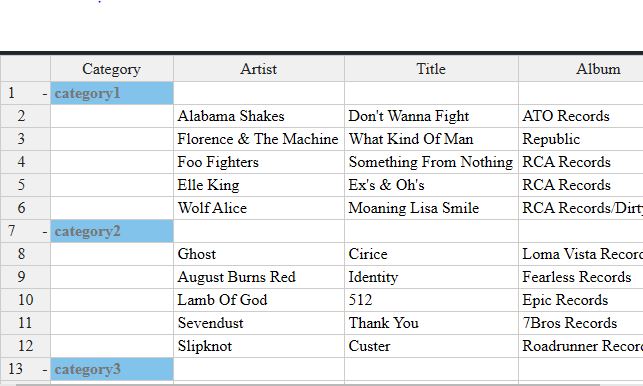
After first load :
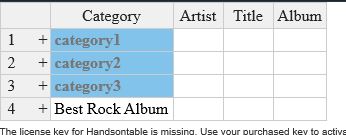
Collapsed rows :
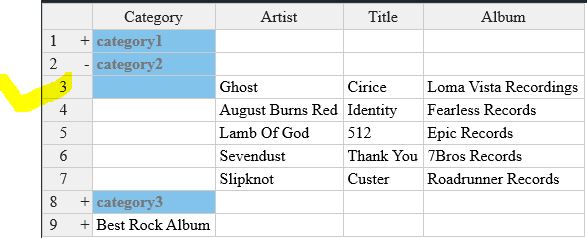
Expanded rows with error :