Hi,
We have an interesting issue with the width calculation when using nestedHeaders plugin.
When hiding and showing one of the columns with a colspan attribute, table gets wrong width.
Below are three screenshots:
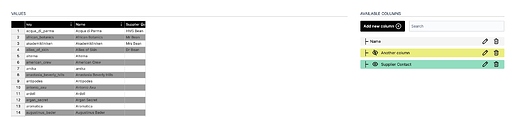
1 - When all columns are visible (initial state)
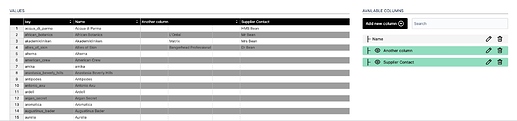
2 - One column is hidden
3 - The same column is again visible
Here is a sample data payload we use for nestedHeaders:
[“key”, “Name”, {label: “Another column”, colspan:3}, “Supplier contact”]
Tried on both @handsontable/react 9.x and 10.x (recently released)
1 .
Thanks )