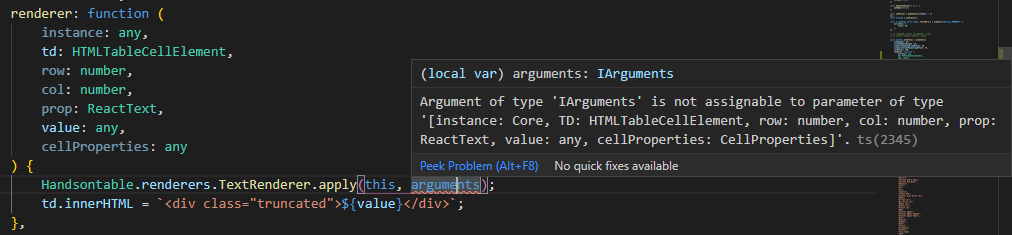
Please, I am using react and typescript for my project. I am trying to use a custom renderer but I get this typescript error.
Accordingly to the MDN, arguments is an Array-like object.
In TS, IArguments can be converted by the custom Array-like type in that way:
Handsontable.renderers.TextRenderer.apply(
this,
(arguments as unknown) as [
Handsontable,
HTMLTableCellElement,
number,
number,
string | number,
Handsontable.CellValue,
Handsontable.CellProperties
]
);
However, there is a much better option. You can use a mix of rest and destructured parameters that also will let you use everything with built-in types. You can check this in the following demo: https://codesandbox.io/s/interesting-bohr-cskeu?file=/src/App.tsx.
Thanks alot for your help. It worked.