While I am trying to load more than 4k lines of row, The handsontable is not loading , after 5 mins it loads and I cannot add a data in sparerow at end
Loading 4000 lines of row in Handsontable not working
By loading do you mean pasting or using data/loadData methods?
If you already have a dataset and want to paste new rows I have a corresponding topic here https://github.com/handsontable/handsontable/issues/8736 with an approach to speed up the performance.
If the issue relates to loading data on initialization the issue may lay in the settings. Can you send those here in a demo?
While doing both operation , I am loading 2000 lines as 1st task , secondly I am pasting 100 lines
While loading 2000 lines, Handsontable is not loading and disabled
Please share your settings. I will test the same on my device and provide the feeback.
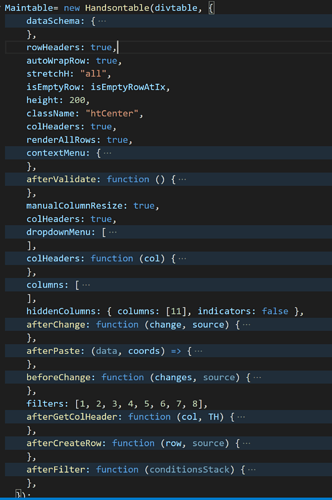
These are the hooks I used in Handsontable, Is this th problem to loading more data
Considering a situation where you
- do not filter
- do not validate cells
- do not add calculation logic to headers
I think that we can focus on those hooks
afterCreateRowbeforeChangeafterChangeafterPaste
- what is under the
isEmptyRowoption.
Could you load your hook logic into this example https://jsfiddle.net/emuchrtx/2/ and fork it for me?
ps. you can also try to comment out renderAllRows and check if that changes anything.
@aleksandra_budnik You did a magic, Thank You - I only commented “renderAllRows”. It worked perfectly for loading 5k rows
Adding to that “isEmptyRow” is logic added when I was using version below 9.0.0 for adding minsparerows 1 at end of table , Automatically it loaded at top of the table so I added this logic
const isEmptyRowAtIx = function (rowIx) {
const row = this.getSourceDataAtRow(rowIx);
const schema = this.getSchema();
const hasValue = Object.keys(schema).some(
(prop) => schema[prop] != row[prop]
);
return !hasValue;
};
I’m glad to hear that it works so much better now.
Thank you for feedback.
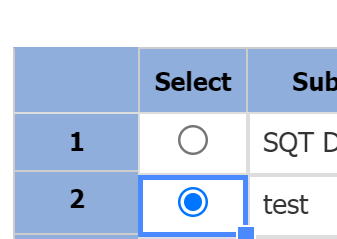
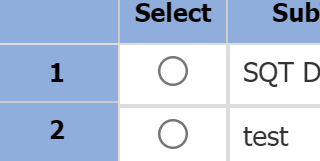
If I remove renderallrows and if I select a row with radio button and then scroll up and down , Then selected row unchecks automatically
Before scroll:

After Scroll:

Why checking is important , Because I am activating another table using this radio button
PS: While scroll uncheck ,The another table is not affecting , But this table radio button alone unchecking
A radio button is not a default cell type so I guess that you are using a cell renderer to make it work, right?
Yes, Rendering based on the 2nd column cell,
Is there any way I can select the radio button after scroll
To make a radio button in the custom renderer work as on scroll you need to use the setDataAtCell method when the user changes the value of the radio. Renderer is a visualization that is based on the data underneath so if user scrolls and it trigger the cell renderer again the value is set to to whatever it was before user interaction.
Example
If your cell looks like this
<input type="radio" id="test" name="test" value="test">
and a user clicks the radio to check it, you need to use the afterOnCellMouseDown hook logic to set this value instead
<input type="radio" id="test" name="test" value="test"
checked>
by the use of the setDataAtCell method.
How is the progress on the radio button? Did you manage to get it working as expected?