Hi,
I have some row with cells merged and custom style. If i have one or more hidden columns my custom style is removed.
My Configuration :
hiddenColumns: {
columns: [6],
indicators: false
},
mergeCells: [{“row”:1,“col”:0,“rowspan”:1,“colspan”:6},{“row”:10,“col”:0,“rowspan”:1,“colspan”:6},{“row”:16,“col”:0,“rowspan”:1,“colspan”:6}]
cells: function (row, col, prop) {
var cellProperties = {};
switch(spreadsheet.data[row].type) {
case "title":
cellProperties.renderer = "titleRenderer";
break;
case "subtitle":
cellProperties.renderer = "subtitleRenderer";
break;
case "total":
cellProperties.renderer = "sumRenderer";
break;
default:
cellProperties.renderer = "defaultNumberRenderer";
}
return cellProperties;
},
function titleRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
/* Font styles */
td.style.background = '#F3F3F4';
td.style.textAlign = 'center';
}
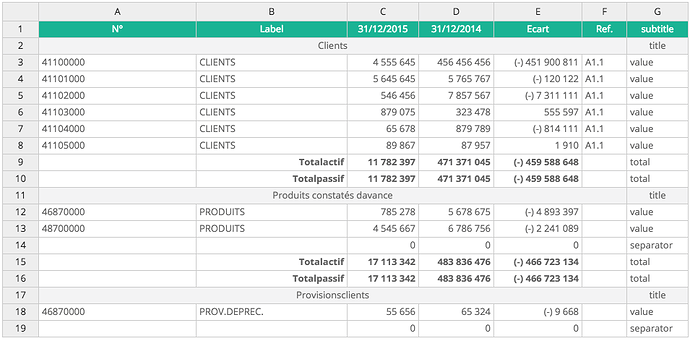
Screen without hiddenColumns
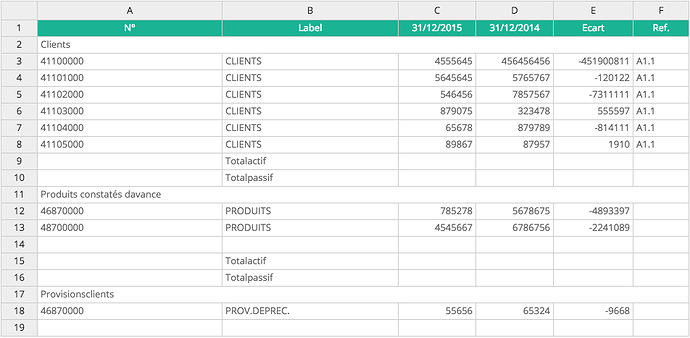
Screen with hiddenColumns