When i try to drag and drop a row, the row does not move and i get an error:
“Uncaught TypeError: node is undefined” which is coming from the render function in view.mjs file.
It seem like the error is happening when i use the Array of Object Approach.
Here is my implementation code:
Dummy Data:
export const DummyData = [
{ id: 1, name: {first: 'Ted', last: 'Right'}, address: 'sdfs', selected:false },
{ id: 2, name: {first: '', last: ''}, address: 'sdfs', selected:false },// Add empty properties for consistency
{ id: 3, name: {first: 'Joan', last: 'Right'}, address: 's', selected:false },
{ id: 4, name: {first: 'Ted', last: 'Right'}, address: 'zxc', selected:false },
{ id: 5, name: {first: 'Joan', last: 'Well'}, address: 'zxc', selected:false },
{ id: 6, name: {first: 'Joan', last: 'Well-Well'}, address: 'qw', selected:false },
{ id: 7, name: {first: 'Joan', last: 'Well'}, address: 'zxc', selected:false },
{ id: 8, name: {first: 'Ted', last: 'Right'}, address: 'zxsc', selected:false },
{ id: 9, name: {first: 'Med', last: 'Right-Left'}, address: 'asd', selected:false },
{ id: 10, name: {first: 'Med', last: 'Right'}, address: 'asd', selected:false },
{ id: 11, name: {first: 'Med', last: 'Right'}, address: 'asd', selected:true }
];
export const getDummyData=()=>{return DummyData};
Mapping of data
// where is the data located
mapColumns=()=>{
return [
{data:'name.first'},
{data:'name.last'},
{data:'address'}
]
}
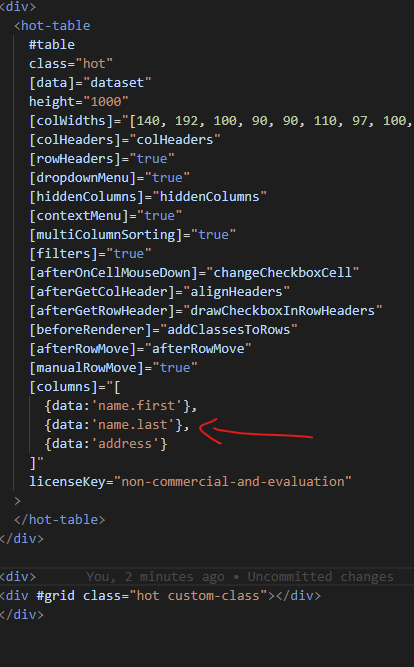
HTML:
<div>
<hot-table
#table
class="hot"
[data]="dataset"
height="1000"
[colWidths]="[140, 192, 100, 90, 90, 110, 97, 100, 126]"
[colHeaders]="colHeaders"
[rowHeaders]="true"
[dropdownMenu]="true"
[hiddenColumns]="hiddenColumns"
[contextMenu]="true"
[multiColumnSorting]="true"
[filters]="true"
[afterOnCellMouseDown]="changeCheckboxCell"
[afterGetColHeader]="alignHeaders"
[afterGetRowHeader]="drawCheckboxInRowHeaders"
[beforeRenderer]="addClassesToRows"
[afterRowMove]="afterRowMove"
[manualRowMove]="true"
[columns]="mapColumns()"
licenseKey="non-commercial-and-evaluation"
>
</hot-table>
</div>
i basically took the demo code and just change the data to the more practical data list. And added the mapColumns function.
That’s about it. Looks like it is because the dummy data list is an array of objects. But i followed the documentation. Binding to data - JavaScript Data Grid | Handsontable
Any ideas why this is happening? Thank you