Good day,
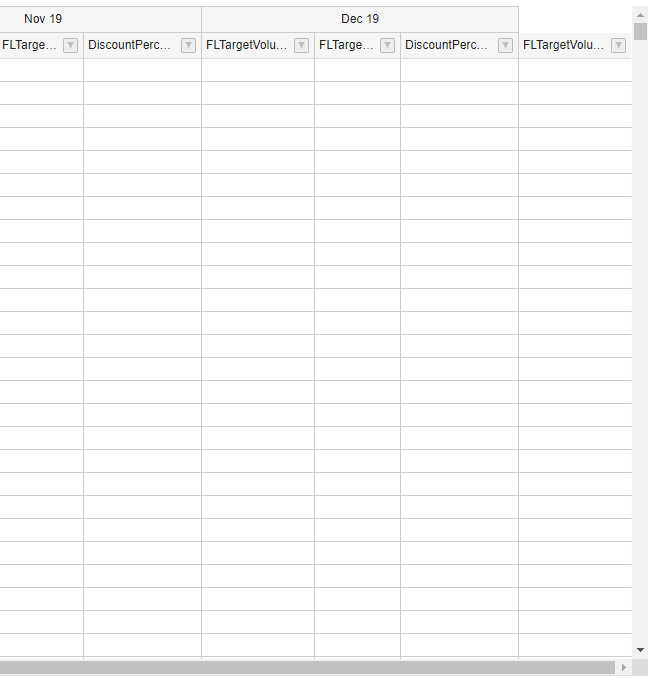
I have an issue with nested headers and column alignment. I have noticed that tables that overflow the frame jump during scrolling on the x-axis. When the last column set is viewed, an additional column is present that does not exist in any datasets. In other words, neither the nested header array or column array show an addition column as part of the set, however, it is being drawn.
I’ve tried replicating the issue in jsFiddle, but I believe I do not have the appropriate license to draw such an extensive table.
Thank you in advance