Hi, I wanted get the row’s index where there would be multiple rows selected but they would be non-adjecent rows. Can you help how can this be achieved?
Hi @tejasmurkya
Can you please explain it a bit more? Do you want to get non-adjacent rows indexes after the selection?
If you need to get the indexes you can use afterSelectionEnd hook: https://handsontable.com/docs/javascript-data-grid/api/hooks/#afterselection and log the rows that has been selected.
Actually, I am multi selecting the rows using ctrl key.
As you can see non adjecent rows are selected in multiple fashion. I want to get the indexes of all those collectively. Or there should be a differentiator for single selection and multiple selection if afterSelectionEnd hook is considered.
Hi @tejasmurkya
Since v. 14.0 we have introduced another hook that might be better to use in this scenario - afterSelectRows. In there you can get an object that contains selected rows. I tested it with multiple selection and you can get selected row indexes this way. Here’s an example: https://jsfiddle.net/handsoncode/678yw9oL/
Well, thank you for helping but this hook is fired only when I select a new row. Now, I am pressing ctrl and selecting mulitple random rows but in the afterSelectRows I can get coords only of latest row clicked where as I wanted coords of all the previous rows selected too everytime I select a new row pressing ctrl key.
Hi @tejasmurkya
Do you mean that you are selecting all adjacent rows with one click?
Please follow the given steps:
- Plot a handsontable
- Press ctrl key and hold it don’t leave it.
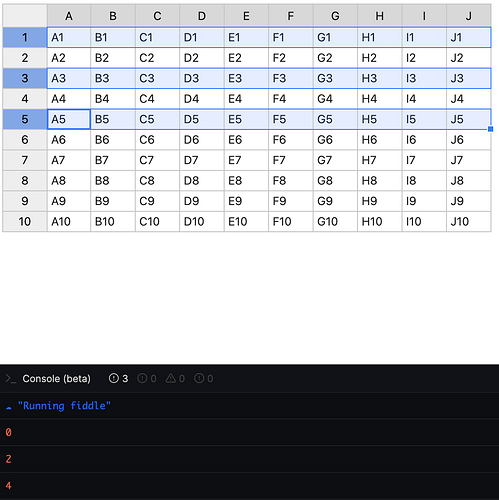
- Select row 1, 3
- Select row 5 now. Then you will see three rows selected.
Question: Tell me how to get the coords of 1 and 3 when you are selecting row 5.
Thank you
Hi @tejasmurkya
With this scenario I’m able to get all row indexes with the method I used in the example I sent you.
Now you would understand it, when four is printed, I wanted 0 and 2 index also in an array or any form. Also I cannot push the index in an array it is as my usecase.
Do we have an update?
Hi @tejasmurkya
Would that approach work for you? https://jsfiddle.net/handsoncode/tp79wj25/ I have a global array variable to which I’m pushing the new indexes, and it’s updated with each selection.
I have clearly mentioned it I cannot push it in an array it is as my use case. I just want a differentiator between single selection of row and multiple selection of random rows. At every new row selection using pressing and holding ctrl key, I want earlier selected row’s indexes too everytime.
Or if it is getting difficult to interpret through message is there any option to connect virtually?
Hi @tejasmurkya
I’m sorry but I’m a little bit confused. You mentioned that you would have the previous and currently selected indexes in a form of array or any other. What I gave you is an array containing required indexes.
Is it possible to connect virtually? I really need this. Becuase I dont want to store earlier indexes into an array I want them through the hook itself.
Please make an arrangement to connect virtually.
There’s no such a hook available through our API that would allow to get indexes this way without adding a custom logic, as in my example.
If you want to explain more on a call I will need to check your Support Plan. Please, send me your license ID to support@handsontable.com
Is liscence key and id the same notations or different?
Hi @tejasmurkya
It’s the same thing.
Hi Adrian,
As I am using ctrl key for multi selection of rows, can I get a intimation that ctrl key is pressed and holded so that I could differentiate the single and multiple selection.
Hi @tejasmurkya
You can use afterDocumentKeydown() hook to get this information. Here’s an example: https://jsfiddle.net/handsoncode/xa8qh1wk/
Thanks Adrian.