Hello
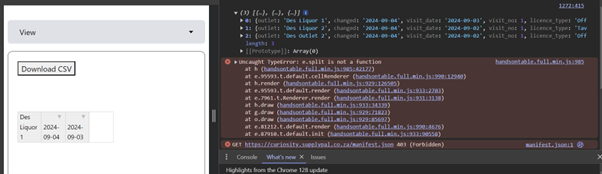
Trying out Handsontable and everything works fine except when I define a column as type: ‘numeric’. It breaks the table. My array shows “visit_no” to be in number format. Table displays if I change to “text” but then no sorting is available. Screenshot of console error and array in number format:

<div id="table_supplypal_liq"></div>
<script>
var table_rest = ‘/supplypal-liquor-table’;
jQuery.when(
jQuery.getJSON(table_rest),
).done(function(tabledata)
{
tabledata.forEach((x)=>{ x.visit_no=Number(x.visit_no) });
console.log(tabledata);
const container = document.querySelector(’#table_supplypal_liq’);
const hot = new Handsontable(container, {
data:tabledata,
className: ‘custom-table’,
colHeaders: [‘Outlet’, ‘Changed’, ‘Last Visit’, ‘Visits’, ‘Type’, ‘Licence No’, ‘Licence Issued’, ‘Front’,
‘Province’, ‘Suburb’, ‘Street’, ‘Street No’, ‘Location’,
‘Owner Name’, ‘Owner Surname’, ‘Gender’, ‘Mobile’, ‘Email’, ‘Manage’,
‘Look & Feel’, ‘Counter’, ‘Seating’, ‘Highlight’,
‘Ave Monthly Sales’, ‘Ave Customer Spend’, ‘Products’, ‘Most Stock From’, ‘Leading Brand’, ‘Reps’, ‘Employees’,
‘Size’, ‘Fridges’, ‘Capacity’, ‘TV’, ‘Card Machines’, ‘CCTV’, ‘WiFi’, ‘Pool Tables’, ‘Food’,
‘Typical Age’, ‘Typical Status’, ‘Male’, ‘Female’, ‘Typical Activities’
],
columns: [{type: ‘text’, readOnly: true, data: ‘outlet’ },{ type: ‘date’, readOnly: true, data: ‘changed’, header: ‘Date’, dateFormat: ‘YYYY/MM/DD’ },{type: ‘date’, readOnly: true, data: ‘visit_date’, dateFormat: ‘YYYY/MM/DD’ },{data:‘visit_no’, type: ‘numeric’ },{type: ‘text’, readOnly: true, data: ‘licence_type’ },{type: ‘text’, readOnly: true, data: ‘licence_number’ },{type: ‘date’, readOnly: true, data: ‘licence_issue’, dateFormat: ‘YYYY/MM/DD’ },{ renderer: ‘html’, readOnly: true, data: ‘front_pic’},
{type: ‘text’, readOnly: true, data: ‘province’},{type: ‘text’, readOnly: true, data: ‘suburb’},{type: ‘text’, readOnly: true, data: ‘street’},{type: ‘text’, readOnly: true, data: ‘street_no’},{renderer: ‘html’, readOnly: true, data: ‘location’},
{type: ‘text’, readOnly: true, data: ‘name’},{type: ‘text’, readOnly: true, data: ‘surname’},{type: ‘text’, readOnly: true, data: ‘gender’},{type: ‘text’, readOnly: true, data: ‘mobile’},{type: ‘text’, readOnly: true, data: ‘email’},{type: ‘text’, readOnly: true, data: ‘management’},
{type: ‘text’, readOnly: true, data: ‘feel’},{ renderer: ‘html’, readOnly: true, data: ‘counter’},{ renderer: ‘html’, readOnly: true, data: ‘drinking’},{ renderer: ‘html’, readOnly: true, data: ‘representative’},
{type: ‘text’, readOnly: true, data: ‘monthly_sales’},{type: ‘text’, readOnly: true, data: ‘customer_spend’},{type: ‘text’, readOnly: true, data: ‘products’},{type: ‘text’, readOnly: true, data: ‘stock_from’},{type: ‘text’, readOnly: true, data: ‘leading_brand’},{type: ‘text’, readOnly: true, data: ‘sales_reps’},{type: ‘text’, readOnly: true, data: ‘number_employees’},
{type: ‘text’, readOnly: true, data: ‘outlet_size’},{type: ‘text’, readOnly: true, data: ‘fridges’},{type: ‘text’, readOnly: true, data: ‘capacity’},{type: ‘text’, readOnly: true, data: ‘tv_screens’},{type: ‘text’, readOnly: true, data: ‘card_machines’},{type: ‘text’, readOnly: true, data: ‘cctv’},{type: ‘text’, readOnly: true, data: ‘wifi’},{type: ‘text’, readOnly: true, data: ‘pool_tables’},{type: ‘text’, readOnly: true, data: ‘food’},
{type: ‘text’, readOnly: true, data: ‘age’},{type: ‘text’, readOnly: true, data: ‘status’},{type: ‘text’, readOnly: true, data: ‘male’},{type: ‘text’, readOnly: true, data: ‘female’},{type: ‘text’, readOnly: true, data: ‘activities’},
],
className: ‘htMiddle’,
height: ‘500px’,
rowHeaders: false,
autoWrapRow: true,
autoWrapCol: true,
colWidths: [200, 100, 100, 80, 120, 100, 80,100,
100,100,120,80,200,
100, 100, 80, 120, 150, 100,
120, 100, 100, 100,
100, 100, 100, 100, 100, 100, 100,
130, 80, 100, 80, 100, 80, 80, 100, 80,
120, 100, 80, 80, 100
],
dropdownMenu: [‘filter_by_value’, ‘filter_by_condition’, ‘filter_action_bar’],
manualColumnResize:true,
manualColumnMove: true,
filters: true,
columnSorting: true,
columnSorting: {
sortEmptyCells: true,
indicator: true,},
rowHeights: 30,
cells: function(row){
let cp = {}
if(row % 2 === 0){ cp.className = ['greyRow','htMiddle']}
return cp
},
nestedHeaders: true,
collapsibleColumns: true,
nestedHeaders: [
[{ label: ‘Info’, colspan: 8 },{ label: ‘Location’, colspan: 5 },{ label: ‘Owner’, colspan: 6 }, { label: ‘Look & Feel’, colspan: 4 }, { label: ‘Volume’, colspan: 7 }, { label: ‘Infrastructure’, colspan: 9 }, { label: ‘Customer’, colspan: 5 }],
[‘Outlet’, ‘Changed’, ‘Last Visit’, ‘Visits’, ‘Type’, ‘Licence No’, ‘Licence Issued’, ‘Front’,
‘Province’, ‘Suburb’, ‘Street’, ‘Street No’, ‘Location’,
‘Owner Name’, ‘Owner Surname’, ‘Gender’, ‘Mobile’, ‘Email’, ‘Manage’,
‘Look & Feel’, ‘Counter’, ‘Seating’, ‘Highlight’,
‘Ave Monthly Sales’, ‘Ave Customer Spend’, ‘Products’, ‘Most Stock From’, ‘Leading Brand’, ‘Reps’, ‘Employees’,
‘Size’, ‘Fridges’, ‘Capacity’, ‘TV’, ‘Card Machines’, ‘CCTV’, ‘WiFi’, ‘Pool Tables’, ‘Food’,
‘Typical Age’, ‘Typical Status’, ‘Male’, ‘Female’, ‘Typical Activities’
]],
licenseKey: ‘non-commercial-and-evaluation’, // for non-commercial use only
});
hot.getPlugin(‘collapsibleColumns’).collapseAll();
hot.render();
var data1 = hot.getData();
//console.log(data1)
const exportPlugin = hot.getPlugin(‘exportFile’);
const button = document.querySelector(’#csv_supplypal_liq’);
button.addEventListener(‘click’, () => {
exportPlugin.downloadFile(‘csv’, {
bom: false,
columnDelimiter: ‘,’,
columnHeaders: true,
exportHiddenColumns: true,
exportHiddenRows: true,
fileExtension: ‘csv’,
filename: ‘Data-CSV-file_[YYYY]-[MM]-[DD]’,
mimeType: ‘text/csv’,
rowDelimiter: ‘\r\n’,
rowHeaders: true,
});
});
});