Hi,
I have noticed some strange behaviour in my spreadsheet.
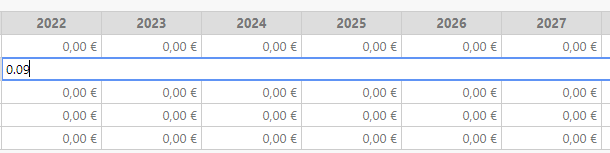
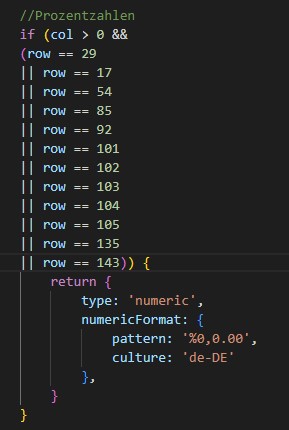
The pattern of the shown row is defined as percentage.
Behind it, 0.09 is stored as the value in each cell.
Nevertheless, 900% is displayed everywhere.
But if I double-click the cell and (without changing the value) click Enter, it shows the correct formatting 9%.
What could be the reason for this?