Hi All,
Needed some help with the following issue
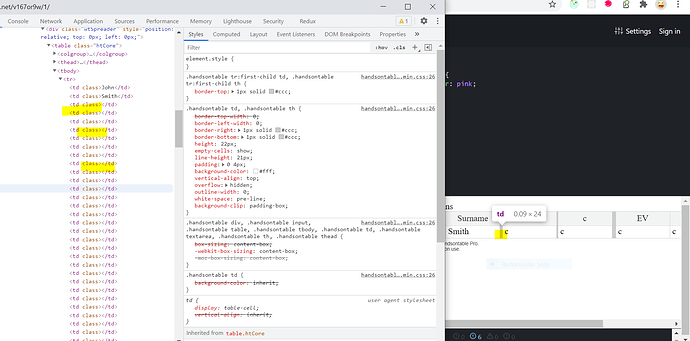
I want to conditionally hide and show some columns and for that I am using hideColumns method via the plugin instance . But the issue I am facing is that when hiding more than 20 columns at once I can see the hidden columns with some width. The method creates empty td elements that has some padding and border which seems to be the root cause of this issue. So as the number of hidden column increases the number of empty td element increases and as a result extra width is added which makes the grid look distorted .Also hide Columns method doesn’t seem to be working in case of nested header.
Here is a Jsfiddle that I tried for hiding the columns using updateSettings but since the number of columns that is being hidden is less , the grid looks normal. But I think same problem will happen here when we increase the number of columns to be hidden
http://jsfiddle.net/mrtrjtu9/
Here is the js fiddle that I created that uses plugin for hiding more than 50 columns
http://jsfiddle.net/v167or9w/2/