Hello,
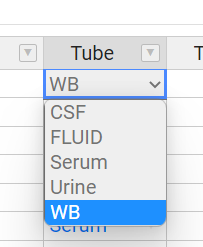
I would like to know if it is possible to override the behavior of ‘Select’ editor so it would behave the same as ‘Dropdown’ editor when clicking the down arrow. Currently, if you click a ‘Select’ editor cell, you need to click again to open the data selection. Is there a way to make the data selection appear in just one click?

Thanks!