Is there a possibility to render an object array, [{label: "Red", key:12}, {label: "Black", key: 13}] in a dropdown type cell where the label value is displayed but internally has the value of key?
Render Dropdown Array Object
Hi @gvargash2
Yes, it is possible with custom implementation. Here you can find our example of how it can be implemented: https://jsfiddle.net/handsoncode/zsgm2hnc/
In a non-custom dropdown cell, as you type, it autocompletes and selects the record.
How can I add this functionality in a custom cell?
-
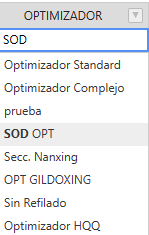
Non-customized

-
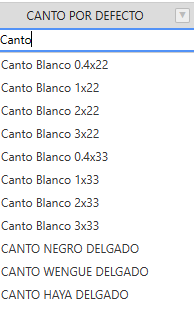
Customized dropdown - Not Filter

Hi @gvargash2
I’m sorry for the late response. I didn’t get the notification that you answered. As key-value dropdown editor is a non-standard cell type in Handsontable it doesn’t utilize the same features as standard dropdown cell type. We don’t have an example with autocomplete and auto selection implemented, and it might be hard to implement, as this solution is based on a renderer that takes the ID number and swaps it with the assigned string value.