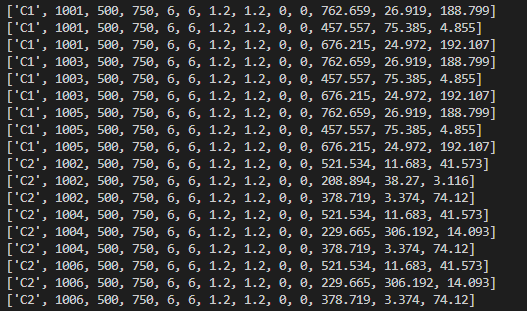
Is there any functionality in handsontable that does row grouping (for particular columns) based on the data received. I tried using the nestedRows feature which requires the data to be as array of objects and __children property in the parent element. But for my requirement, I get data from backend (using python flask) and is in the format of a 2D list [attaching sample data]. Since the data might be large, declaring the data as an array of objects might not be possible.
I need the output table to be in a similar format as showed in nestedRows documentation : Row parent-child - JavaScript Data Grid | Handsontable
Hi @naras
The nestedRows functionality requires the __children element in the dataset. It won’t work without it. So you can either map the dataset you get or use batch() method to run alter() (like here https://jsfiddle.net/sxykm31r/) with setDataAtCell() with the new data. But that’s a lot of code, so running map() before loading data to Handsontable sounds like a better idea.
You can also think about using the original dataset but provide some visual changes for the rows (like a text intent or a bigger font size for the parent row). There’s also an ability to alter row header labels based on a given row index.
If you could share the list of requirements for the table UI and reactivity maybe I could share some other tips.
Hi @naras
I am closing this issue as there have been no updates for more than a month.