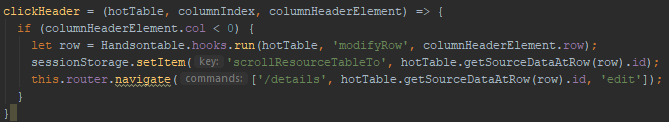
Is there a possibility to scroll table to certain point? The case is that row header click redirects user to object details view, the object id is saved to sessionStorage like so:

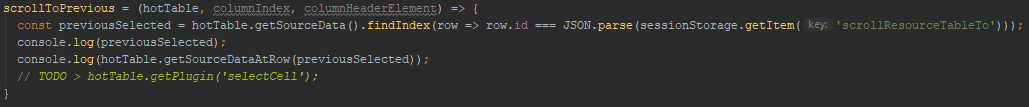
After coming back to the hot-view, the table has to scroll to the same row where user last clicked off.
I was thinking about using [afterLoadData] but I can’t get the physical location of sourceRow, after which I should use ‘selectCell’ plugin?
Is the afterLoadData approach right and if so, how can I get location from hotTable which has data hotTable.getSourceDataAtRow(previousSelected)