Hi there.
I’m testing out the Select Editor tutorial, but I get the following error when I run the code after step 4:
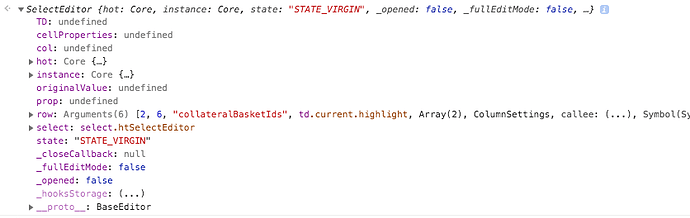
_baseEditor.js?dc24:303 Uncaught TypeError: this.focus is not a function
at Editor.beginEditing (_baseEditor.js?dc24:303)
at EditorManager.openEditor (editorManager.js?14dd:222)
at EditorManager.onCellDblClick (editorManager.js?14dd:570)
at Object.eval (editorManager.js?14dd:103)
at Settings.getSetting (settings.js?6242:163)
at Walkontable.getSetting (core.js?1533:270)
at Event.onMouseUp (event.js?8e85:312)
at HTMLDivElement.eval (event.js?8e85:111)
at HTMLDivElement.callbackProxy (eventManager.js?8c32:65)
Additionally, before this, I get:
SelectEditor.js?dbb5:59 Uncaught TypeError: handsontable__WEBPACK_IMPORTED_MODULE_2__.default.helper.isArray is not a function
at Editor.SelectEditor.prepareOptions (SelectEditor.js?dbb5:59)
at Editor.SelectEditor.prepare (SelectEditor.js?dbb5:42)
at EditorManager.prepareEditor (editorManager.js?14dd:184)
at Core._refreshBorders (core.js?cf0b:3905)
at Selection.eval (core.js?cf0b:276)
at eval (localHooks.js?5411:48)
at arrayEach (array.js?3251:171)
at Selection.runLocalHooks (localHooks.js?5411:47)
at Selection.setRangeEnd (selection.js?eb42:405)
at Selection.setRangeStart (selection.js?eb42:301)
I swapped that line out for Array.isArray()
I’m basically going through the tutorial and pasting the code as I find it:
import Handsontable from 'handsontable'
// TASK 1
var SelectEditor = Handsontable.editors.BaseEditor.prototype.extend();
export default SelectEditor
// TASK 2
SelectEditor.prototype.init = function() {
// Create detached node, add CSS class and make sure its not visible
this.select = document.createElement('SELECT');
Handsontable.dom.addClass(this.select, 'htSelectEditor');
this.select.style.display = 'none';
// Attach node to DOM, by appending it to the container holding the table
this.instance.rootElement.appendChild(this.select);
};
// TASK 3
// Create options in prepare() method
SelectEditor.prototype.prepare = function() {
// Remember to invoke parent's method
Handsontable.editors.BaseEditor.prototype.prepare.apply(this, arguments);
var selectOptions = this.cellProperties.selectOptions;
var options;
if (typeof selectOptions == 'function') {
options = this.prepareOptions(selectOptions(this.row,
this.col, this.prop))
} else {
options = this.prepareOptions(selectOptions);
}
Handsontable.dom.empty(this.select);
for (var option in options) {
if (options.hasOwnProperty(option)) {
var optionElement = document.createElement('OPTION');
optionElement.value = option;
Handsontable.dom.fastInnerHTML(optionElement, options[option]);
this.select.appendChild(optionElement);
}
}
};
SelectEditor.prototype.prepareOptions = function(optionsToPrepare) {
var preparedOptions = {};
if (Handsontable.helper.isArray(optionsToPrepare)) {
for(var i = 0, len = optionsToPrepare.length; i < len; i++) {
preparedOptions[optionsToPrepare[i]] = optionsToPrepare[i];
}
} else if (typeof optionsToPrepare == 'object') {
preparedOptions = optionsToPrepare;
}
return preparedOptions;
};
// TASK 4
SelectEditor.prototype.getValue = function() {
return this.select.value;
};
SelectEditor.prototype.setValue = function(value) {
this.select.value = value;
};
SelectEditor.prototype.open = function() {
var width = Handsontable.dom.outerWidth(this.TD);
var height = Handsontable.dom.outerHeight(this.TD);
var rootOffset = Handsontable.dom.offset(this.instance.rootElement);
var tdOffset = Handsontable.dom.offset(this.TD);
// sets select dimensions to match cell size
this.select.style.height = height + 'px';
this.select.style.minWidth = width + 'px';
// make sure that list positions matches cell position
this.select.style.top = tdOffset.top - rootOffset.top + 'px';
this.select.style.left = tdOffset.left - rootOffset.left + 'px';
this.select.style.margin = '0px';
// display the list
this.select.style.display = '';
};
SelectEditor.prototype.close = function() {
this.select.style.display = 'none';
};
In my Table’s column settings, I have:
{
data: 'name',
type: 'text',
editor: SelectEditor,
selectOptions: ['option1', 'option2', 'option3']
},
npm list reveals:
handsontable@7.0.2
I need to get building a few custom editors ASAP, so it would be great to get a fast resolution on this!
Thanks,
Dave