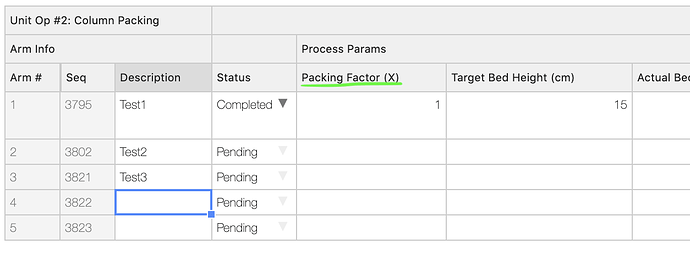
Hi there! I am wondering if there is a way to set a fixed column width when you have nested headers. In the screenshot below, I want the underlined header to be 70px wide, and for the text in the header to wrap.
This works fine for non-nested headers using the colWidths, or modifyColWidths callbacks, but these don’t seem to work when you have nested headers. Thanks in advance for your help!