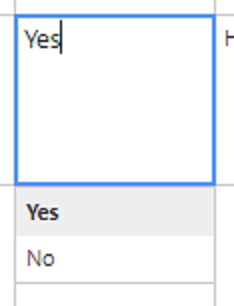
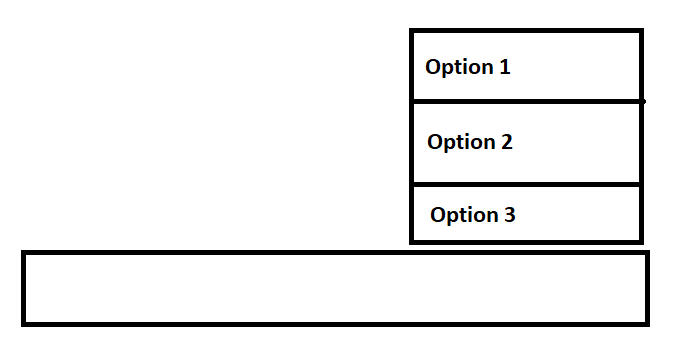
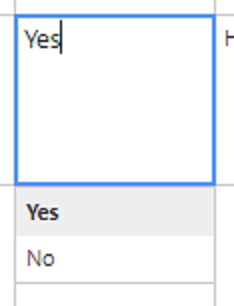
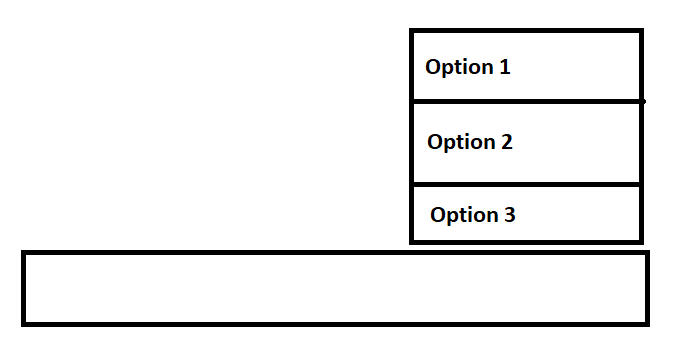
I want to display my dropdown options on top instead of bottom. Could you please help me?


I want to display my dropdown options on top instead of bottom. Could you please help me?


Try the following as I was able to make it happen on my side:
.css
.handsontable.listbox {
top: -100px !important;
overflow: visible;
}
.handsontable .htAutocomplete .htAutocompleteArrow {
transform: rotate(180deg);
}
You might need the following as the top rows might show hidden options
.handsontable {
overflow: visible !important;
}We appreciate the proposed solution! @sajjadraihan217, please let us know if that helps with your case.