In the current 1.9.1 release I have noticed that sorting can still affect fixed rows. I have an application that utilizes four fixed rows at the top that I do want sorted, as they are “fixed” and are also headers.
Please change the following code block from this:
sort: function() { if (typeof this.hot.sortOrder == 'undefined') { this.hot.sortIndex.length = 0; return; } var colMeta, sortFunction; this.hot.sortingEnabled = false; this.hot.sortIndex.length = 0; var nrOfRows; var emptyRows = this.hot.countEmptyRows(); if (this.hot.getSettings().maxRows === Number.POSITIVE_INFINITY) { nrOfRows = this.hot.countRows() - this.hot.getSettings().minSpareRows; } else { nrOfRows = this.hot.countRows() - emptyRows; } for (var i = 0, ilen = nrOfRows; i < ilen; i++) { this.hot.sortIndex.push([i, this.hot.getDataAtCell(i, this.hot.sortColumn)]); } colMeta = this.hot.getCellMeta(0, this.hot.sortColumn); if (colMeta.sortFunction) { sortFunction = colMeta.sortFunction; } else { switch (colMeta.type) { case 'date': sortFunction = this.dateSort; break; case 'numeric': sortFunction = this.numericSort; break; default: sortFunction = this.defaultSort; } } this.hot.sortIndex.sort(sortFunction(this.hot.sortOrder, colMeta)); for (var i$__9 = this.hot.sortIndex.length; i$__9 < this.hot.countRows(); i$__9++) { this.hot.sortIndex.push([i$__9, this.hot.getDataAtCell(i$__9, this.hot.sortColumn)]); } this.hot.sortingEnabled = true; }
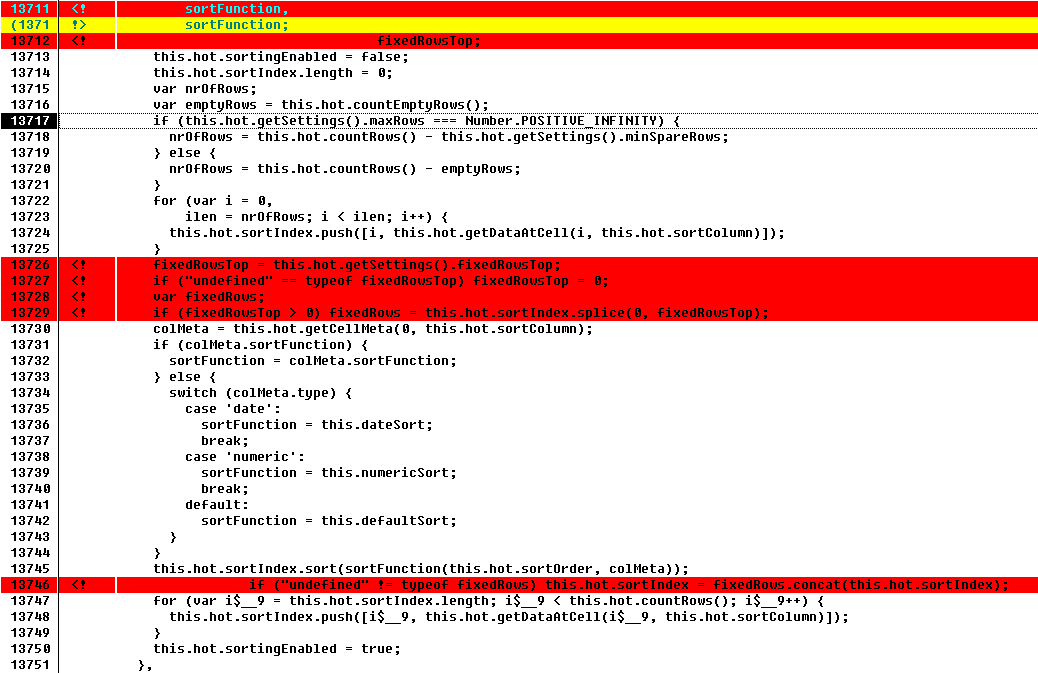
to this:sort: function() { if (typeof this.hot.sortOrder == 'undefined') { this.hot.sortIndex.length = 0; return; } var colMeta, sortFunction, fixedRowsTop; this.hot.sortingEnabled = false; this.hot.sortIndex.length = 0; var nrOfRows; var emptyRows = this.hot.countEmptyRows(); if (this.hot.getSettings().maxRows === Number.POSITIVE_INFINITY) { nrOfRows = this.hot.countRows() - this.hot.getSettings().minSpareRows; } else { nrOfRows = this.hot.countRows() - emptyRows; } for (var i = 0, ilen = nrOfRows; i < ilen; i++) { this.hot.sortIndex.push([i, this.hot.getDataAtCell(i, this.hot.sortColumn)]); } fixedRowsTop = this.hot.getSettings().fixedRowsTop; if ("undefined" == typeof fixedRowsTop) fixedRowsTop = 0; var fixedRows; if (fixedRowsTop > 0) fixedRows = this.hot.sortIndex.splice(0, fixedRowsTop); colMeta = this.hot.getCellMeta(0, this.hot.sortColumn); if (colMeta.sortFunction) { sortFunction = colMeta.sortFunction; } else { switch (colMeta.type) { case 'date': sortFunction = this.dateSort; break; case 'numeric': sortFunction = this.numericSort; break; default: sortFunction = this.defaultSort; } } this.hot.sortIndex.sort(sortFunction(this.hot.sortOrder, colMeta)); if ("undefined" != typeof fixedRows) this.hot.sortIndex = fixedRows.concat(this.hot.sortIndex); for (var i$__9 = this.hot.sortIndex.length; i$__9 < this.hot.countRows(); i$__9++) { this.hot.sortIndex.push([i$__9, this.hot.getDataAtCell(i$__9, this.hot.sortColumn)]); } this.hot.sortingEnabled = true; },