Is it possible to implement sticky headers on rows?
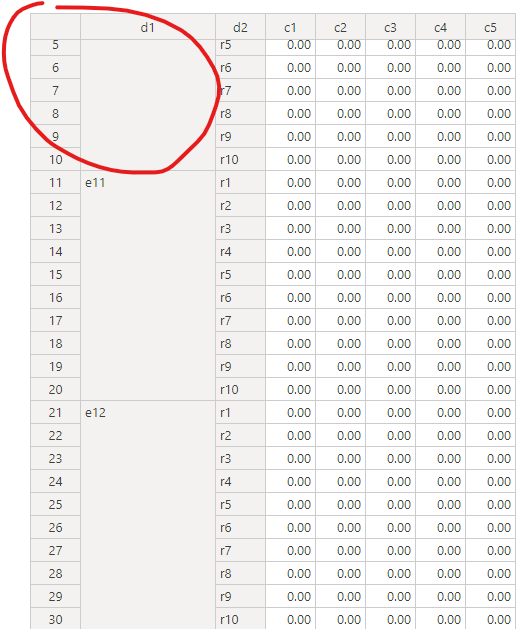
In the screenshot below, I have a table with merged headers on rows. Because I scrolled the table 5 rows down, the header in the first column is no longer visible (it is in the first row). Is it possible to have it always at the top of the visible block?
Sticky Headers on Rows when Scrolling
Hi @SNK
Handsontable supports only whole rows (with headers) freezing, as in this example: https://handsontable.com/docs/javascript-data-grid/row-freezing/#example
It’s not possible to detach the row header.