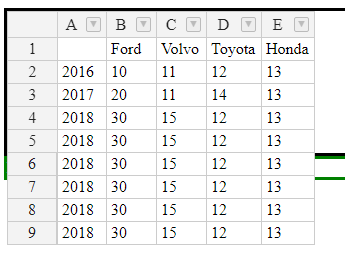
I have two sibling divs, one div for the table and a second div that I click on to add new rows. When I click on the second div a new row is added to the table - as the table grows the lower div is pushed down.

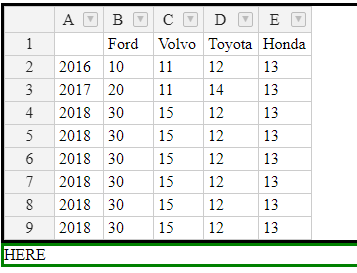
However, if I click on a cell, and then click on the second div, then the table starts to flow over the second div.

This shows the error: http://jsfiddle.net/nmk8od98/
This is the code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="./node_modules/handsontable-pro/dist/handsontable.full.min.css">
<script src="./node_modules/handsontable-pro/dist/handsontable.full.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="handson" style="border: 3px solid black"></div>
<div id="modify" style="border: 3px solid green">HERE</div>
</body>
<script>
var data = [
["", "Ford", "Volvo", "Toyota", "Honda"],
["2016", 10, 11, 12, 13],
["2017", 20, 11, 14, 13],
["2018", 30, 15, 12, 13]
];
var container = document.getElementById('handson');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true,
dropdownMenu: true
});
document.getElementById('modify').onclick = () => {
data.push(["2018", 30, 15, 12, 13])
hot.render()
}
</script>
</html>
Am I doing something wrong?
Thanks