Hi.
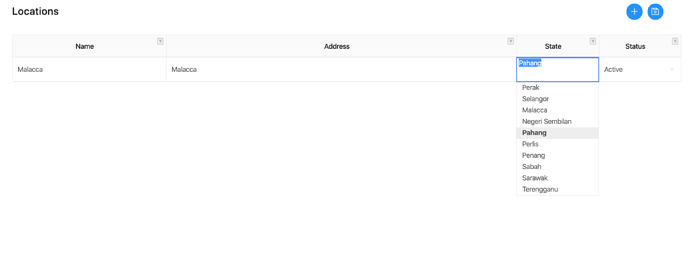
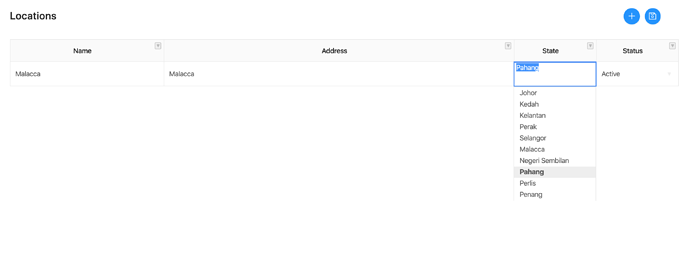
I’m facing an issue when I have a list of items in the dropdown list, the dropdown menu will not display all the items in the list. It will be truncated and I have to scroll down to see the items.
Here’s an fiddle of the example (Modified from the example): https://jsfiddle.net/oLg47a1j/
Here’s the screenshots of the application:
I’m using ReactJS and AntDesign. I have customised the CSS in my example, but when I try to revert them, the dropdown is still truncated.
Any help is appreciated, thanks!