Hello dear
how to validate single cell value in react (i read handsontable validate documentation but its not working)
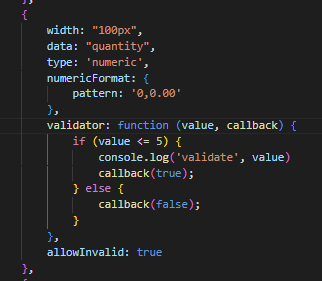
i tried this and need to validate in add row

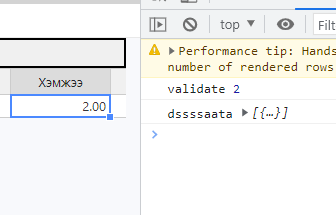
i think validate is not working its taking wrong value not showing error border , background or something…

pls help me
Thank you