I need to get the current row data to be updated, Eg: Id is 69 for both actions. I need to get that updated based on current row.
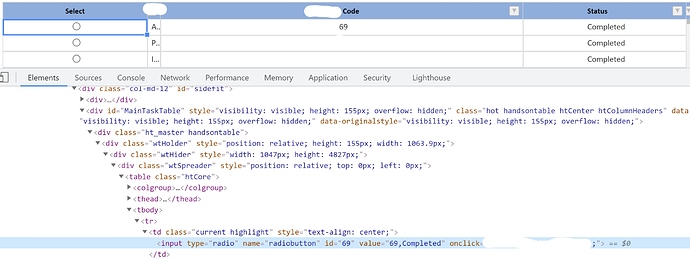
Before filter
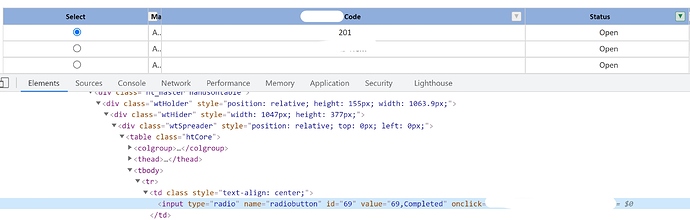
After filter
Code for select column
columns: [
{
data: “Select”,
readOnly: true,
renderer: function (
instance,
td,
row,
col,
prop,
value,
cellProperties
) {
const data = instance.getSourceData();
var radiobox = document.createElement(“input”);
radiobox.type = “radio”;
radiobox.name = “radiobutton”;
radiobox.id = data[row].Code;
radiobox.value = data[row].Code + “,” + data[row].Status;
td.innerHTML = “”;
td.style[“text-align”] = “center”;
td.appendChild(radiobox);
}
}
]Preformatted text