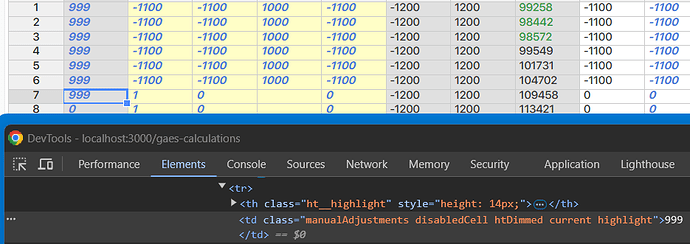
Hi! I’m using “handsontable”: “13.1.0”. I came across a rather strange problem on the project. Copying (CTRL+C) from a locked cell (readOnly) does not work for me. The locked cell in the inspector looks like this:
<td class="manualAdjustments disabledCell htDimmed">999</td>
When trying to copy a value (in this case 999), nothing gets to the clipboard. At the same time, copying works using the Autofill plugin to an adjacent unblocked cell.
I don’t quite understand what logic can prevent copying data from a cell that is locked for editing.
Copying values from locked cells does not work
When formatting the table in this way, as indicated in the snippet below, copying values from cells that are not editable does not work (editor: false; readOnly: true). CTRL+C does not work, the clipboard is empty.
export const formatGAESSpreadsheetData = (
spreadsheetData: IGetSpreadsheetData<IGAESSpreadsheetCell>,
canEdit: boolean
): IGAESCalculationTabStore["calculationSpreadsheet"] => {
const spreadsheetProps =
convertSpreadsheetResponseToComponentProps<IGAESSpreadsheetCell>(spreadsheetData)
const modesDataByDate = getModesDataSeparatedByDates(spreadsheetProps.cell)
return {
...spreadsheetProps,
columns: spreadsheetProps.columns.map(() => ({
readOnly: !canEdit,
editor: "numeric",
})),
cell: spreadsheetProps.cell.map((cell) => {
const message = validateCell(cell, modesDataByDate)
const renderer = getCellStyle({ cell, message, canEdit })
return {
row: cell.row,
col: cell.col,
renderer,
editable: cell?.editable,
editor: cell?.editable && canEdit ? "numeric" : false,
readOnly: !cell?.editable || !canEdit,
manual: !!cell?.manual,
fixed: !!cell?.fixed,
value: cell.value,
calcDate: cell.calcDate,
input: cell.input,
hour: cell.hour,
column: cell.column,
comment: message ? getStyledComment(message) : undefined,
maxHour: cell.maxHour,
minHour: cell.minHour,
}
}),
}
}
CTRL+C - NOT WORKING (
If I set readOnly: false; but leave the logic for the editor unchanged, then the behavior of cells that should not be edited breaks down. But the Autofill plugin adds the copied values to the cells that are blocked for editing. But CTRL+C - STILL NOT WORKING
Look at this behaviour in action: https://ibb.co/rfHkMMQ
Only if I set such settings for cells, then copying uising CTRL+C starts working in gray cells:
editor: "numeric",
readOnly: false,
But such settings break the behavior of the Autofill plugin. Gray cells should not be editable when copying as in the video.
Hi @mr.fursy
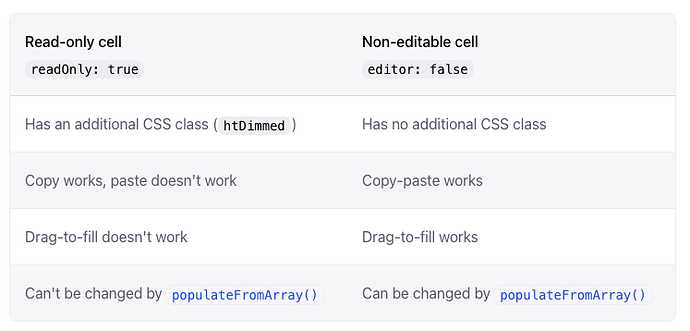
Based on this rule in the documentation
Copying should work by default for readOnly cells.
We have recently fixed some issues with values being copied when outsideClickDeselects is set to false. Ref: https://handsontable.com/docs/javascript-data-grid/changelog/#_14-6-1 maybe you use this setup or something similar to it.
Did you try to update to v14.6.1 to check if that would fix the issue?
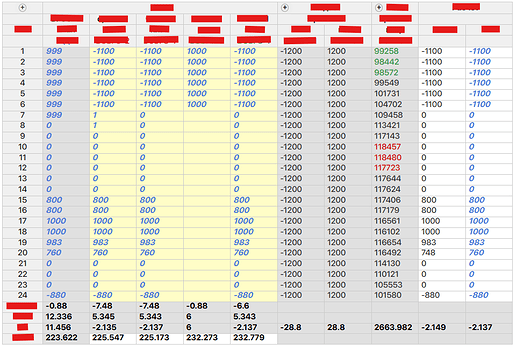
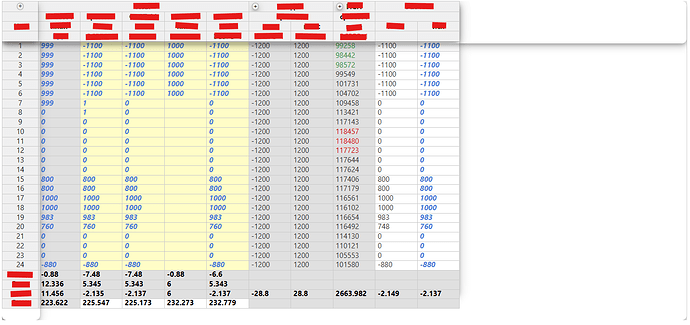
I just tried upgrading from version 13.1.0 to 14.6.1. This solved the problem with copying values from disabled cells, but completely broke the table styling. Nested Headers, Left custom column
This is 13.1.0
This is 14.6.1
Can you tell me in which update there was a change in the copying behavior in disabled cells?
I would like to solve this particular problem with copying.
Because it seems to me that correcting the table styling for the new version of the library will be more expensive in time. Maybe there is some simple solution for version 13.1.0 to allow copying for disabled cells
These strange-looking columns and nested headers are fixed by disabling box-shadow. But you can also notice that the text style inside the cells has changed. It has become more faded. And it even seems to be gray in some columns.
There were 2 PRs one merged in 14.5.0 and one in 14.6.0 so there is no way on how to fix that without breaking the major version.
Here, https://handsontable.com/docs/javascript-data-grid/migration-from-13.1-to-14.0/, is a migration guide from v13.1 to v14.x. If that won’t be enough to solve the issue, maybe you could simplify a demo and send it to us for a review.
You can close it)