handsontable initializes data as empty, the table automatically generates the minimum row of data, and uses setDataAtCell to add the calculation formula. However, the table does not trigger the formula but directly displays characters, which needs to be triggered manually.
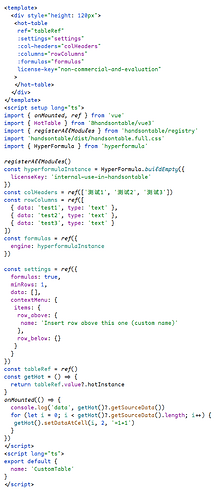
The code is as follows
Hi @gg2306436660
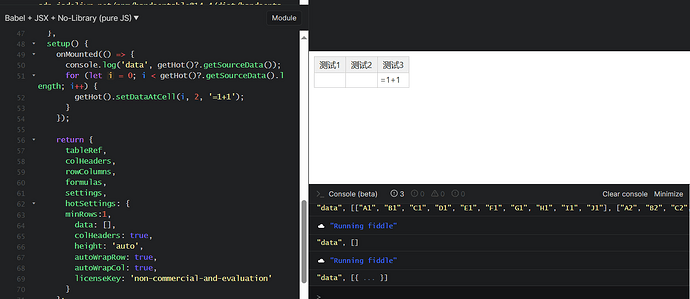
I am not sure if I set everything the same way, but it seems to work well (formulas are calculated on init). Here’s a demo https://jsfiddle.net/t7684qjz/. I tested it on Chrome 125.
after the formula is displayed in character mode, please help to see
Could you send the demo from the screenshot? Maybe we define the setting a bit differently.
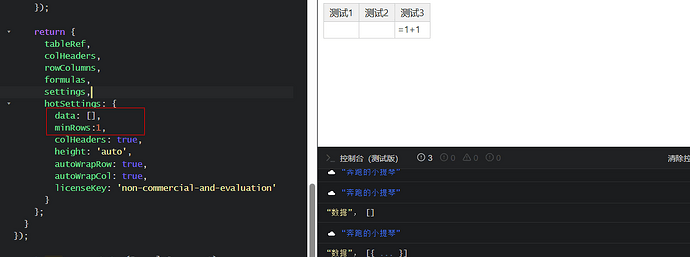
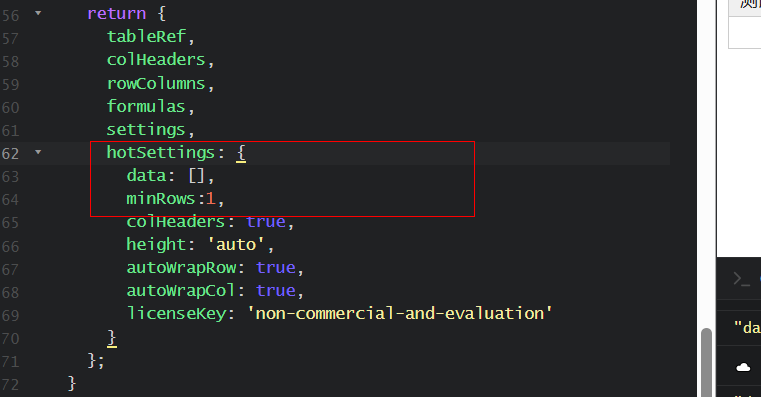
You can set the data in the example to empty and then add minRows:1 to the setting to reproduce it
The changed code is as follows:
Then it also works Handsontable example - JSFiddle - Code Playground
Before edit

after edit

Maybe that is a browser/system difference. I am on macOS venture Chrome 125.
You try to change the code here in hotSettings, see what happens
The use case you gave did not use the minRows: attribute
The use case you gave did not use the minRows: attribute
Yes minRows are in line 26
But the component uses hotSettings instead of settings
Please try it according to my screenshot
Just now I set the data to [[]], which can be solved, but I expect the data to be a []
Handsontable is either an array of arrays or objects. A simple array is not a valid value.
Would you like to start with no data, only headers?
I want to display no data, just the title, if I set minRows, the formula can be displayed normally
There is no way to solve this problem
Hi @gg2306436660
I asked my colleague for help and it seems that we agree on the fact that
- we did not get the full specification
- we should get a demo from you with your settings (can be sandbox or .zip)
to help with this case.
You don’t need me cases presented here and the environment, https://jsfiddle.net/h7r8cnk0/ can reappear the problem to the case, just need to set up according to what I said, can be recurring problems.
Could you please set it up as you have it? This way we will avoid any misunderstandings. Once you alter the demo just use FORK and you will be given a new URL.